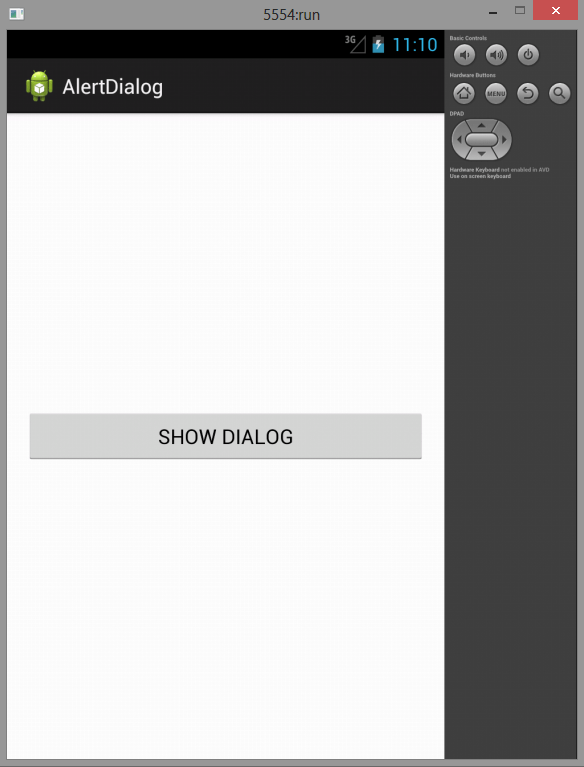
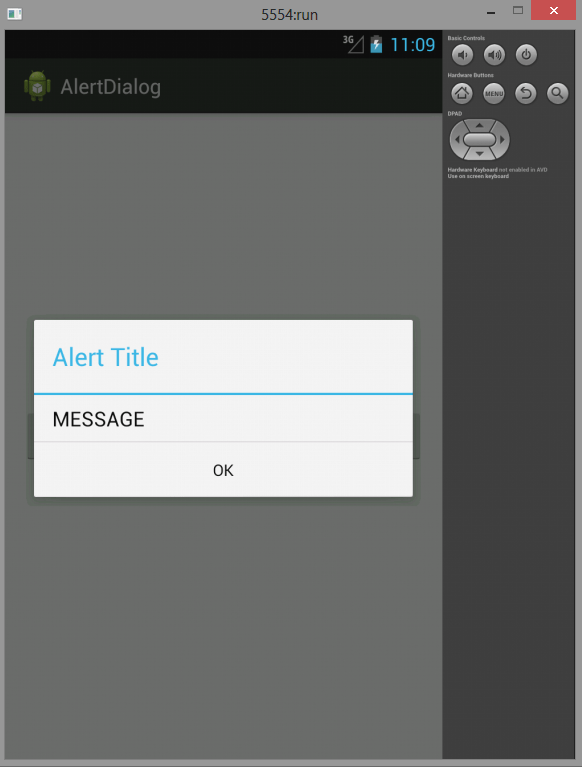
Here is source code of the Program to Demonstrate Alert Dialog Box in Android. The program is successfully compiled and run on a Windows system using Eclipse Ide. The program output is also shown below.
Main Activity
package com.example.alertdialog; import android.os.Bundle; import android.app.Activity; import android.app.AlertDialog; import android.view.Menu; import android.view.View; import android.widget.Button; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button but = (Button) findViewById(R.id.button); but.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub // Create an alert dialog box AlertDialog.Builder builder = new AlertDialog.Builder( MainActivity.this); // Set alert title builder.setTitle(R.string.alerttitle); // Set the value for the positive reaction from the user // You can also set a listener to call when it is pressed builder.setPositiveButton(R.string.ok, null); // The message builder.setMessage(R.string.message); // Create the alert dialog and display it AlertDialog theAlertDialog = builder.create(); theAlertDialog.show(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
ActivityMain.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:text="SHOW DIALOG" /> </RelativeLayout>
advertisement
advertisement
Sanfoundry Global Education & Learning Series – 100+ Java Android Tutorials.
If you wish to look at all Tutorials, go to Java Android Tutorials.
If you find any mistake above, kindly email to [email protected]Related Posts:
- Apply for Java Internship
- Apply for Computer Science Internship
- Practice Information Technology MCQs
- Practice Programming MCQs
- Practice BCA MCQs