This Android Program lets you Create an Action Button by Implementing it on Click Listener.
Here is source code of the Program to Create an Action Button by Implementing on Click Listener using Java. The program is successfully compiled and run on a Windows system using Eclipse Ide. The program output is also shown below.
Main Activity
package com.example.creating_action_button; import android.os.Bundle; import android.app.Activity; import android.content.Intent; import android.view.Menu; import android.view.View; import android.widget.Button; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Button next = (Button) findViewById(R.id.next); next.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub startActivity(new Intent("com.example.creating_action_button.second")); // finish(); } }); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } }
Second_Activity
package com.example.creating_action_button; import android.app.Activity; import android.os.Bundle; public class second_activity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.second_activity); } }
Xml
Main
advertisement
advertisement
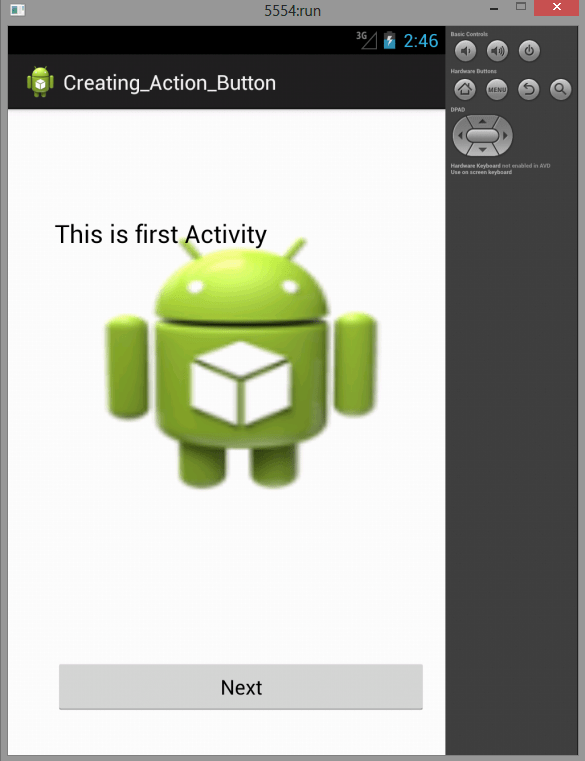
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="258dp" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="25dp" android:layout_marginTop="78dp" android:text="This is first Activity" android:background="@drawable/ic_launcher" android:textAppearance="?android:attr/textAppearanceLarge" /> <Button android:id="@+id/next" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignLeft="@+id/textView1" android:layout_alignParentBottom="true" android:layout_marginBottom="20dp" android:text="Next" /> </RelativeLayout>
Second_Activity
Sanfoundry Certification Contest of the Month is Live. 100+ Subjects. Participate Now!
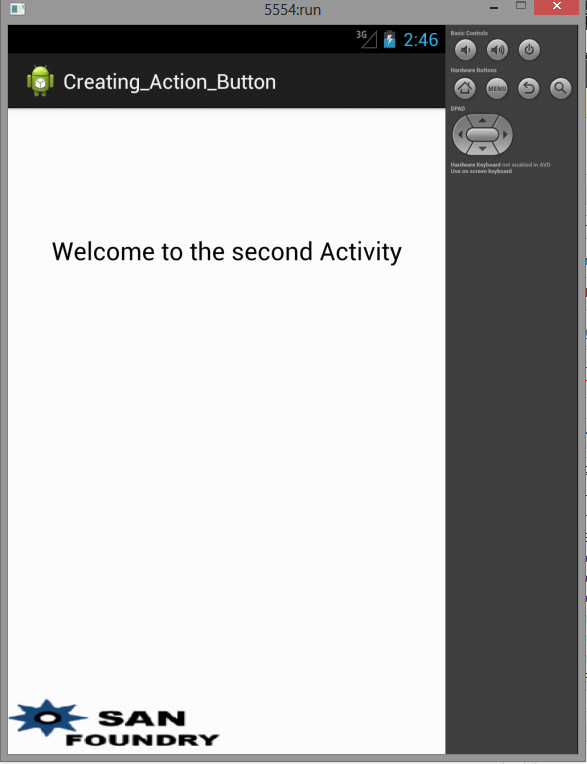
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/background1" android:orientation="vertical" > <TextView android:id="@+id/textView1" android:layout_width="match_parent" android:layout_height="250dp" android:gravity="center" android:text="Welcome to the second Activity" android:textAppearance="?android:attr/textAppearanceLarge" /> </LinearLayout>
AndroidManifest
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.creating_action_button" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="8" android:targetSdkVersion="17" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme" > <activity android:name="com.example.creating_action_button.MainActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name="com.example.creating_action_button.second_activity" android:label="@string/app_name" > <intent-filter> <action android:name="com.example.creating_action_button.second" /> <category android:name="android.intent.category.DEFAULT" /> </intent-filter> </activity> </application> </manifest>
advertisement
Sanfoundry Global Education & Learning Series – 100+ Java Android Tutorials.
advertisement
If you wish to look at all Tutorials, go to Java Android Tutorials.
If you find any mistake above, kindly email to [email protected]Related Posts:
- Practice BCA MCQs
- Check Programming Books
- Apply for Computer Science Internship
- Practice Programming MCQs
- Practice Information Technology MCQs