This is a Java program to create push buttons and draw different borders around the buttons.
We have to write a program in Java such that it creates a frame containing five Push Buttons and different types of border are drawn around it.
To draw different borders around the buttons, we have the following set of input and output.
To display the borders:
At the execution of the program, it is expected that a frame appears with five push borders having different types of border around them.
Button 1 – LineBorder with black color and 2px size.
Button 2 – LineBorder with black color and 10px size.
Button 3 – Etched Raised Border with highlighting black color and white as the shadow color.
Button 4 – Etched Lowered Border with highlighting black color and white as the shadow color.
Button 5 – Bevel Raised Border with highlighting black color and white as the shadow color.
1. Create a frame and push buttons.
2. Create different types of borders as follows :-
a) Thin Border: Create a border of class LineBorder of color black and size 2px.
b) Thick Border: Create a border of class LineBorder of color black and size 10px.
c) Etched Raised Border: Create a border of class EtchedBorder of type RAISED having highlight color black and shadow color white.
d) Etched Lowered Border: Create a border of class EtchedBorder of type LOWERED having highlight color black and shadow color white.
e) Bevel Raised Border: Create a border of class BevelBorder of type RAISED having highlight color black and shadow color white.
3. Add the different borders to buttons.
4. Display the frame.
Here is source code of the Java Program to draw different borders around buttons. The program is successfully compiled and tested using javac compiler on Fedora 30. The program output is also shown below.
/*Java Program to draw borders around Push Button*/import javax.swing.*;
import java.awt.*;
import javax.swing.border.*;
class Button_Border{//Driver functionpublic static void main(String args[])
{//Create a frameJFrame frame=new JFrame("Borders around Buttons");
frame.setSize(500,500);
frame.setLayout(null);
frame.setBackground(Color.white);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//Create push buttonsJButton[] button=new JButton[5];
for(int i=0;i<5;i++)
{button[i]=new JButton("Button "+(i+1));
button[i].setBounds(210,i*75,100,50);
frame.add(button[i]);
}//Create different bordersLineBorder thin,thick;
EtchedBorder raised,low;
BevelBorder bevel;
thin=new LineBorder(Color.black,2);
thick=new LineBorder(Color.black,10);
raised=new EtchedBorder(EtchedBorder.RAISED,Color.black,Color.white);
low=new EtchedBorder(EtchedBorder.LOWERED,Color.black,Color.white);
bevel=new BevelBorder(BevelBorder.RAISED,Color.black,Color.white);
//Add borders to buttonsbutton[0].setBorder(thin);
button[1].setBorder(thick);
button[2].setBorder(raised);
button[3].setBorder(low);
button[4].setBorder(bevel);
//Display frameframe.setVisible(true);
}}
1. Create a frame with background color & specific size. frame.setBackground(Color.white); is used to create the frame background color as white. frame.setSize(500,500); is used to set the width and height of the frame.
2. frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); is a default close operation for the frame.
3. Create 5 push buttons using for loop and set bound values. Once push buttons are created add them to the frame by using frame.add();.
4. Create a different borders for each button using different border types like LineBorder (thin, thick), EtchedBorder (raised, low) & BevelBorder.
5. thin=new LineBorder(Color.black,2); –> It is used to create a border for LineBorder class with black color and 2px size. Thin Border is used for Button 1.
6. thick=new LineBorder(Color.black,10); –> It is used to create a border for LineBorder class with black color and 10px size. Thick Border is used for Button 2.
7. raised=new EtchedBorder(EtchedBorder.RAISED,Color.black,Color.white); –> It is used to create a border for EtchedBorder class with RAISED type which is having black color highlighting and white color shadow. Etched Raised Border is used for Button 3.
8. low=new EtchedBorder(EtchedBorder.LOWERED,Color.black,Color.white); –> It is used to create a border for EtchedBorder class with LOWERED type which is having black color highlighting and white color shadow. Etched LOWERED Border is used for Button 4.
9. bevel=new BevelBorder(BevelBorder.RAISED,Color.black,Color.white); –> It is used to create a border for BevelBorder class with RAISED type which is having black color highlighting and white color shadow. Bevel Raised Border is used for Button 5.
10. Once borders creation is done. Add borders to buttons as follows:
button[0].setBorder(thin); –> Thin Border is added for Button 1
button[1].setBorder(thick); –> Thick Border is added for Button 2.
button[2].setBorder(raised); –> Etched Raised Border is added for Button 3.
button[3].setBorder(low); –> Etched LOWERED Border is added for Button 4.
button[4].setBorder(bevel); –> Bevel Raised Border is added for Button 5.
11. frame.setVisible(true); –> It is used to display the frame.
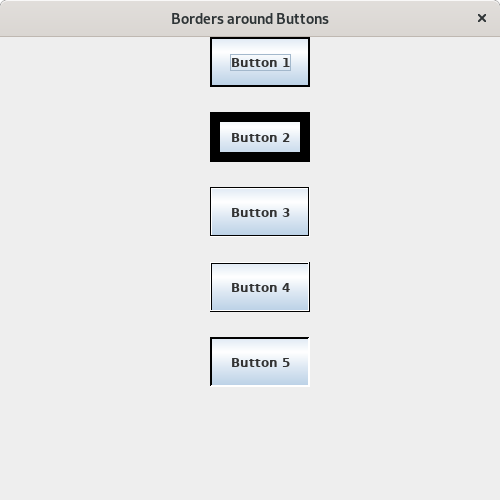
Here’s the run time test case to draw different borders around buttons.
Test case – Here’s the runtime output to display the borders around the buttons.
Button 1 displays Thin LineBorder with black color and 2px size.
Button 2 displays Thick LineBorder with black color and 10px size.
Button 3 displays Etched Raised Border with black color highlighting and white as the shadow color.
Button 4 displays Etched Lowered Border with black color highlighting and white as the shadow color.
Button 5 displays Bevel Raised Border with black color highlighting and white as the shadow color.
Sanfoundry Global Education & Learning Series – Java Programs.
- Apply for Java Internship
- Practice BCA MCQs
- Practice Programming MCQs
- Apply for Computer Science Internship
- Check Programming Books