This is a Java Program to Create a Split Pane with Two Parts to Display Button and Display Text inside Text Area when Button is Clicked
We have to write a program in Java such that it creates a vertically split frame where the left part consists of few push buttons and the right part consists of a text area. When a push button is clicked, the button is displayed in the text area.
To create a Split Pane, we have the following sets of input and output.
1. To view the frame:
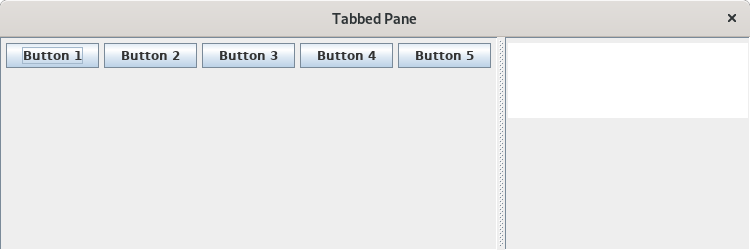
At the execution of the program, it is expected that a vertically split frame appears. left part frame displays 5 push buttons and right part displays text area
2. To view text in the text area:
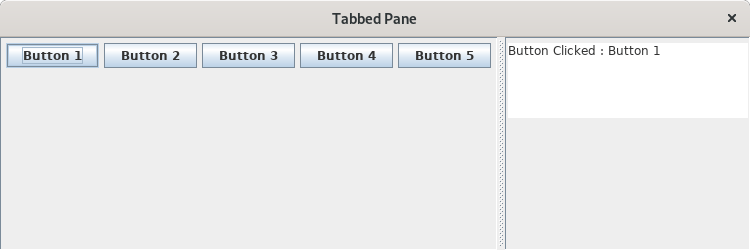
Suppose there are 5 push buttons in left part of frame (Button 1, Button 2, Button 3, Button 4, Button 5) When any push button is clicked for example (Button 1 is clicked), then it is expected that the text area shows "Button clicked: Button 1".
1. Create a frame and two panels for the left part and the right part.
2. Add few buttons to the left part, and a text area to the right part.
3. Create a Split Pane using JSplitPane and add the left and right components to it.
4. Add the Split Pane to the frame and display the frame.
Here is source code of the Java Program to create a Split Pane. The program is successfully compiled and tested using javac compiler on Fedora 30. The program output is also shown below.
/*Java Program to Create a Split Pane*/import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
class Split_Pane implements ActionListener
{static JTextArea text;
//Driver functionpublic static void main(String args[])
{//Create a frameJFrame frame = new JFrame("Tabbed Pane");
frame.setSize(750,250);
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//Create an object of the classSplit_Pane obj = new Split_Pane();
//Create Panel 1 for Left PartJPanel panel1 = new JPanel(false);
JButton button[]=new JButton[5];
for(int i=0;i<5;i++)
{button[i]=new JButton("Button "+(i+1));
button[i].addActionListener(obj);
panel1.add(button[i]);
}//Create Panel 2 for Right PartJPanel panel2 = new JPanel(false);
text=new JTextArea(5,20);
panel2.add(text);
//Create a split paneJSplitPane pane = new JSplitPane(SwingConstants.VERTICAL);
pane.setLeftComponent(panel1);
pane.setRightComponent(panel2);
//Add split pane to frameframe.add(pane);
//Display the frameframe.setVisible(true);
}//Function to display the button clickedpublic void actionPerformed(ActionEvent e)
{String button=e.getActionCommand();
text.setText("Button Clicked : "+button);
}}
1. Panel 1 is the left component of the split pane, and it consists of push buttons.
2. Panel 2 is the right component of the split pane, and it consists of a text area.
3. A vertical split pane is created using JSplitPane. To set the spit orientation to vertical SwingConstants.VERTICAL is used.
4. The left and right components are set using setLeftComponent and setRightComponent respectively.
5. The split pane is added to the frame and the frame is displayed.
6. When a button is clicked, the actionPerformed function is called by the ActionListener and it displays the button clicked in the text area.
Here’s the run time test cases to create a Split Pane.
Test case 1 – To View the Split Pane

Test case 2 – To View the Button 1 Clicked

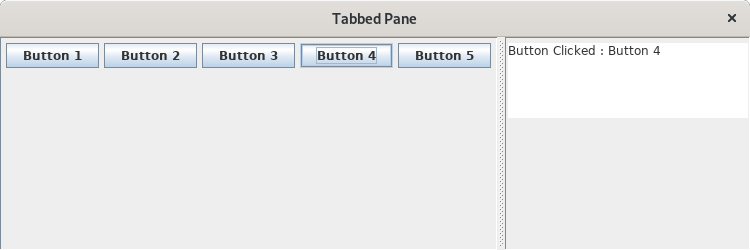
Test case 3 – To View the Button 4 Clicked

Sanfoundry Global Education & Learning Series – Java Programs.
If you find any mistake above, kindly email to [email protected]- Practice Information Technology MCQs
- Practice BCA MCQs
- Check Programming Books
- Practice Programming MCQs
- Apply for Computer Science Internship
